Инфографика 10 примеров и шаблонов

 Давайте разберемся, что такое инфографика и как ее сделать эффективно. Важно понимать, что иллюстрированный графическими изображениями текст не только привлекает внимание читателя, но и помогает наглядно продемонстрировать объемную и сложную информацию.
Давайте разберемся, что такое инфографика и как ее сделать эффективно. Важно понимать, что иллюстрированный графическими изображениями текст не только привлекает внимание читателя, но и помогает наглядно продемонстрировать объемную и сложную информацию.
Сборник шаблонов (скачать):
- Динамическая и универсальная инфографика (скачать шаблон)
- Презентационная инфографика в виде стрелок (скачать шаблон)
- Красивая рекламная инфографика (скачать шаблон)
Что такое инфографика простыми словами
Инфографика — это графика, предназначенная для удобного отображения информации. Ведь визуальную информацию легче воспринимать, чем загроможденный текст и сухие данные в цифрах.
Для чего используется
было показано, что 80% людей реагируют на иллюстрацию чаще, чем на обычное описание. Этот факт используется для удобной и понятной передачи важной информации. Для объяснения материала, необходимого пользователю, используются иконограммы, изображения с графиками, диаграммы, диаграммы.
Сфера применения инфографики широка: от квартальных отчетов и презентаций до интернет-ресурсов, деловых и маркетинговых проектов.
Виды инфографики
Брошюры по продажам, сравнительные таблицы, статистика и даже карты областей — все это примеры инфографики. Есть классификация отображения информации.
Основные виды инфографики:
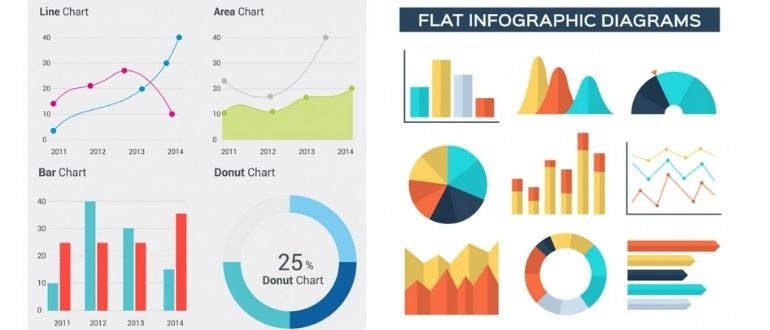
Статистический: используется для отображения числовых значений и фактических событий. Это простые схемы, графики, схематические изображения.
Пример статической инфографики 
Поучительный — с его помощью составляют алгоритмы последовательных действий, поведения, воспроизводят ситуации и показывают варианты решения проблем.
Пример 
Динамический: показывает развитие ситуации или изменение показателей с течением времени. Котировки акций, графики, гистограммы показывают процесс чего-либо в динамике.
Пример 
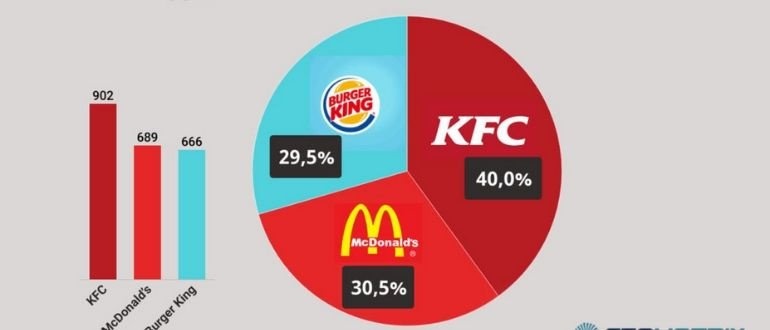
Бизнес-инфографика: используется для рассказа об успехе компании, росте производства, продаж, расширении бизнеса и т.д.
Пример 
Реклама — это эффективный инструмент, который информирует целевую аудиторию о преимуществах и преимуществах предлагаемого товара или услуги.
Презентация — популярный вид инфографики. В формате презентации выполняют коммерческие проекты, сопровождают коммерческие предложения.
Пример 
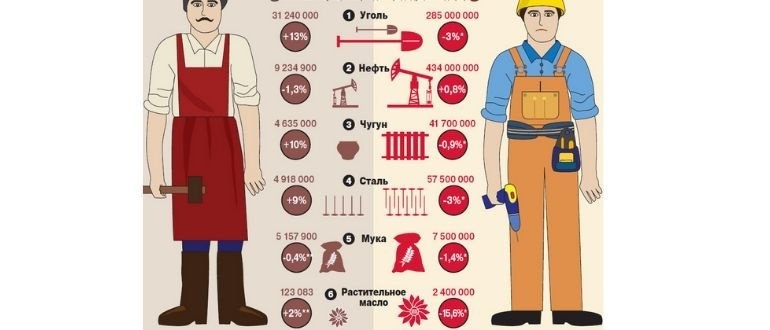
Сравнительный: четко показать разницу между объектами сравнения.
Пример 
Инфографика мероприятия: при проведении имиджевых мероприятий или бизнес-конференций используются информационные буклеты, в которых основная информация, основная причина мероприятия, отображается с помощью графических изображений.
Пример 
По способам представления и создания визуализации инфограмма может быть анимированной, в формате .gif, интерактивной, видео и статической.
Плюсы и минусы использования инфографики
Для обычных пользователей Интернета и мирян инфографика представлена в виде изображений с небольшими фрагментами пояснительного текста. Однако визуализация информации через графические изображения — это целая система, позволяющая создавать информативные и структурированные сообщения.
Инфографика помогает достичь основной цели визуализации информации — выделить контент, облегчить его восприятие и побудить пользователя поделиться им, тем самым расширяя охват вашей целевой аудитории.
Примеры инфографики
Оформление информации зависит от автора инфограммы, его мастерства и чувства меры. При создании визуального графического контента главное правило — информативность и доступность.
4 примера хорошей инфографики
Ниже приведены примеры хорошей инфографики, созданной с помощью художественных презентаций и маркетинговых приемов.
Пошаговый рецепт — хорошая инфографика

Пример инфографической статистики

Пример алфавита

Пример бизнес-инфографики

2 примера плохой инфографики
Для сравнения предлагаем примеры визуализации информации, которые не облегчают, а усложняют восприятие контента.
Пример перегруженной статистической инфографики

Плохой пример статистической инфографики

Подобная инфограмма может оттолкнуть пользователей.
Как создать хорошую инфографику
Есть много способов создать готовую инфографику: воспользоваться услугами дизайнера, фрилансера или выполнить визуализацию данных самостоятельно, используя сервисы. Творческий процесс создания инфографики может быть увлекательным, а результат превзойдет все ожидания.
Главное — придерживаться основных правил и принципов выполнения графических изображений.
Правила и принципы создания инфографики
Приступая к работе над инфографикой, нужно придерживаться принципов создания информативных графических изображений:
- Определение цели — необходимо указать цель инфографики, для чего она была создана, какое действие должен совершить человек, предварительно ознакомившись с содержанием изображения.
- Концентрация информации: выделена основная идея, написаны основные тезисы, выделены наглядные инструменты.
- Информация проверяется: данные в графическом изображении должны быть актуальными и достоверными.
Процесс создания визуальной графики с информативным содержанием должен осуществляться в несколько этапов. После выбора услуги алгоритм действий следующий:
- Определены элементы и инструменты, с помощью которых будет передаваться информация.
- Обозначен путь, по которому должен идти пользователь. Золотое правило хорошей инфографики: «Один шаг, одна мысль».
- Выбирается фон — на белом фоне пользователю легче визуально воспринимать информацию. Но для бизнес-презентаций можно использовать фирменные цвета компании.
- Стилизация инфографики: все значки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Выбор шрифта: рекомендуется использовать 1-2 основных символа в графическом изображении и 1 вспомогательный символ для сносок, выделяющих фрагменты текста.
- Проверка полученного изображения на соответствие формату ресурса, на котором оно будет размещено — для мобильных приложений и социальных сетей подойдет изображение в вертикальном формате, для полноценного сайта — в горизонтальном расположении.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно изучить с помощью специальных программ для создания визуализации контента.
Материал по теме: Франчайзинг: что это такое и какой лучше выбрать в 2020 году
Топ 12 лучших сервисов и программ для создания инфографики
Предлагаем список лучших онлайн-программ и сервисов для создания инфографических изображений.
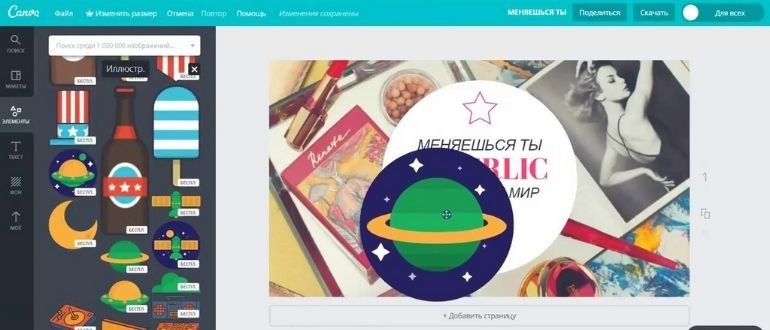
Canva.com
Самый популярный ресурс, предлагающий множество готовых иконок, пиктограмм, символов и шаблонов. Русский интерфейс сделал сервис популярным среди российских графических дизайнеров. Есть возможность работать в команде: на сайте предоставляется доступ неограниченному количеству пользователей для работы над изображением.

Основные функции сервиса предоставляются бесплатно. Расширенные функции и эксклюзивные элементы доступны при покупке подписки Canva Pro. Стоимость: 12,95 долларов США в месяц.
Piktochart
Сервис с удобными и понятными инструментами. С помощью ресурса вы можете создавать презентации, анимированную инфографику. В сервисе есть функция автоматизации настройки инфографики, множество шаблонов и инструментов визуализации, готовые темы.

Piktochart — бесплатный редактор с рядом основных функций. Чтобы использовать уникальные функции, вам нужно будет заплатить за премиум-аккаунт. Минимальная стоимость составляет от 9,99 до 29 долларов в месяц.
Easel.ly
Онлайн-сервис подходит для начинающих графических дизайнеров. Отсутствие русского языка в настройках не мешает создавать простые инфограммы. Понятный функционал программы позволяет быстро иллюстрировать информацию. Редактируйте готовые шаблоны, создавайте новые проекты, делитесь результатами с другими пользователями.

Есть платные планы, цена за использование расширенных функций — 3 доллара в месяц.
Infogram.com
Разработчики сервиса пока не предусмотрели русский язык, но использовать ресурс для создания инфограмм несложно. Удобные готовые шаблоны с возможностью загрузки собственных изображений позволяют создавать интерактивные графики, анимированные гистограммы и т.д.

Бесплатно можно разработать всего 10 проектов, но обширная библиотека иконок и пиктограмм расширяет возможности пользователя. Платный план от 7 долларов в месяц позволяет создавать и сохранять больше презентаций и проектов инфографики.
Visual.ly
Подходит для людей, которые только начинают осваивать азы графического дизайна. Интегрированные инструменты и шаблоны для визуализации информации помогут вам создать информативный образ для публикации в социальных сетях и на сайтах. Ресурс ориентирован на создание инфографики на основе социальных метрик, используемых в Twitter или Fb.

Преимущество сервиса — полностью бесплатный функционал. Платформа относительно новая и находится в стадии разработки.
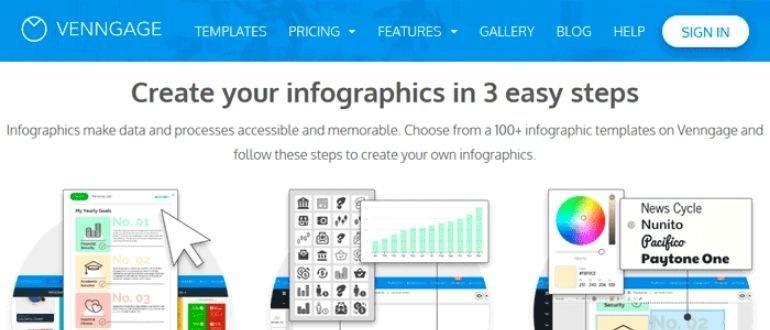
Venngage
Конструктор для создания простых пиктограмм и принципиальных схем. Сервис позволяет загружать собственные изображения, использовать готовые шаблоны. Достоинством программы является использование файлов в формате .exel.

Услуга подходит для начинающих дизайнеров. Стоимость подписки составляет 15 долларов в месяц.
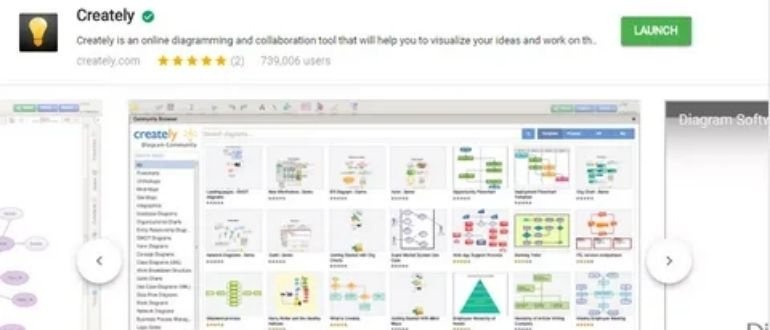
Creately
Профессиональный инструмент для продвинутых пользователей. Используя этот сервис, вы можете создавать динамическую инфографику. Для дизайнера мы предлагаем готовые наборы типовых шаблонов блок-схем, которые можно легко совместить с любыми данными, загруженными из внешних источников.

Базовые функции доступны бесплатно, но, оплатив подписку, вы можете использовать готовые макеты сайтов, шаблоны бизнес-процессов, UML, организационные схемы. Стоимость премиум-аккаунтов колеблется от 5 до 750 долларов в месяц.
Vizify
Сервис с узкой специализацией. Создание информативных изображений в Vizify основано на данных социальной сети Twitter. С помощью этого сервиса вы можете наглядно продемонстрировать активность подписчиков, динамику увеличения количества подписчиков, указать пиковые значения и факторы, влияющие на популярность постов.

Конструктор по-прежнему бесплатный, но в будущем разработчики планируют ввести платную подписку, так как в последнее время услуга пользуется большой популярностью.
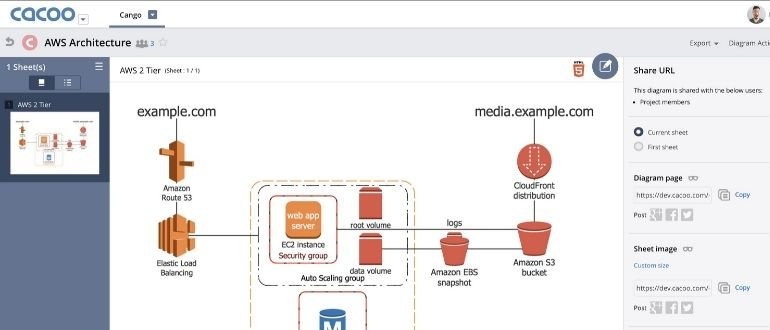
Cacoo
Сервис, помогающий профессиональным дизайнерам создавать не только проекты инфографики, презентации, динамические и анимированные диаграммы, но и диаграммы страниц сайта, сетевые диаграммы. Вы можете работать в команде онлайн.

Демо-версия многоязычного веб-конструктора абсолютно бесплатна. Пробный период составляет 14 дней. Для полноценного использования необходимо внести плату. Стоимость подписки зависит от функционала, количества пользователей. Ценовой диапазон от 4,5 до 600 долларов в месяц.
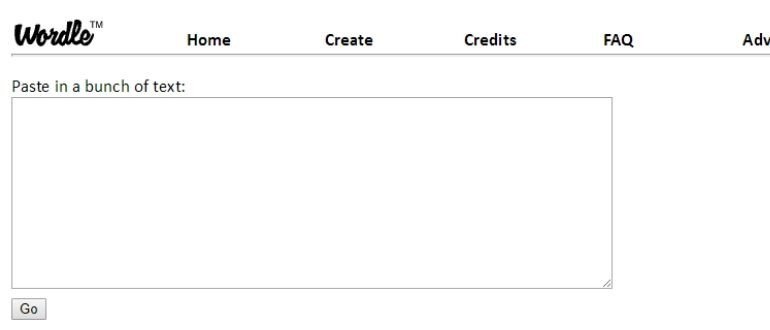
Wordle
Интернет-ресурс, позволяющий отображать текст. Чтобы создать графическое изображение с предложением, вам необходимо ввести фразы и фразы и выбрать подходящий дизайн из предоставленных шаблонов. Облака слов для презентационных брошюр можно создавать онлайн совершенно бесплатно.

Сервис прост в использовании, подходит для начинающих веб-дизайнеров в качестве учебного ресурса. Стоимость использования — 0 $.
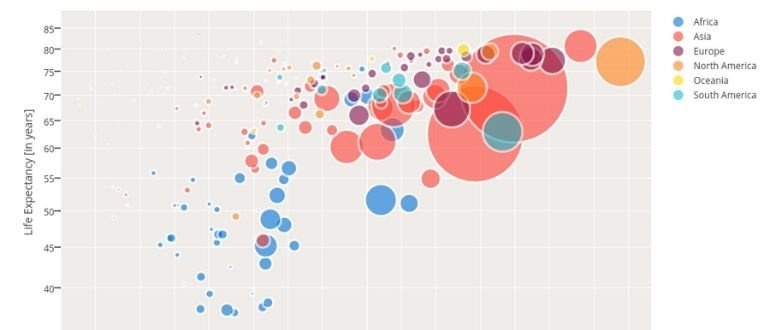
Hohli Builder
Удобный конструктор для создания интерактивных диаграмм и графиков. Простой функционал позволяет быстро просматривать любые блоки информации, числовые показатели меняются со временем по запросу пользователя. Стоимость использования бесплатна.

Google Public Data Explorer
Готовый инструмент для добавления любых данных из открытого доступа в виде графических изображений на ваш сайт. Просто превратите их в любой шаблон, выберите дизайн, выберите дизайн, и ваш дисплей готов. С помощью сервиса можно анализировать, визуализировать и визуализировать динамику изменяющихся факторов.

Ресурс предоставляет бесплатную платформу для всех пользователей, которые зарегистрировали аккаунт Google.
Выбирая дизайнера, нужно руководствоваться целью и задачами, которые необходимо решить в процессе создания инфограммы.
Сводная таблица рейтинга Canva.com 3 Piktochart 1 Easel.ly 1 Hohli Builder 1 Infogram.com 0 Venngage 0 Creately 0 Vizify 0 Cacoo 0 Wordle 0 Google Public Data Explorer 0 Visual.ly -1
Как делать инфографику: пошаговое руководство
Шаг 1 – Определить цель
Ставьте реальные задачи, которые необходимо решить с помощью визуализации. Лучше в образе охватить узкую тему: сравнение продуктов, статистика по проблеме, показатели фактора. После того, как тема определена, необходимо найти 2-3 основных вопроса и дать по ним 1-2 пояснения.
Такое структурирование поможет собрать воедино основную и важную информацию, которую необходимо отобразить. В процессе отбора следует исключить вторичные данные. Инфограмма должна представлять собой сжатие фактов из объемной информации.
Шаг 2 – Сбор данных
вы можете использовать открытые источники в сети Интернет, официальные базы данных ресурсов. Важно проверить актуальность и достоверность полученной информации. Для этого следует использовать надежные источники.
Шаг 3 – Выбор метода подачи информации
Основные типы передачи данных для иллюстрации:
- информировать о текущем состоянии дел и ситуации;
- сравнение разных факторов, товаров, показателей и тд;
- показать изменения с течением времени;
- организация процесса, инструктаж;
- раскрытие взаимосвязей между множеством отдельных блоков, структур;
- анализ ситуации, изменения.
В зависимости от деятельности и цели просмотра выбирается 1-2 основных метода. Использовать его больше не рекомендуется: это затруднит восприятие информации.
Шаг 4 – Выбор способа визуализации
Вам нужно выбрать программу для создания графического изображения, выбрать макет, шаблон, выбрать дизайн изображения. Внутри изображения вы можете использовать различные художественные подходы к передаче данных:
- Акцент на числах: числа пишутся крупным шрифтом и яркими цветами. Для улучшения восприятия и обозначения тематики каждого индикатора добавлен информационный значок.
- Визуальное процентное соотношение — используйте разные типы графиков, чтобы показать разницу в процентах: столбик, пузырь, круговая диаграмма, спидометр, отдельные значки или плоское дерево. С помощью этих инструментов вы можете обозначить отдельные части целого.
- Временная шкала и графики: линейные и масштабные графики используются для отображения изменений в любом процессе за определенный период времени.
- Закрашенные карты сегментов — используются для демонстрации глобальных процессов и ситуаций.
- Иконограмма — описание сюжета с помощью устойчивых изобразительных элементов, иконок.
Шаг 5 – Выбор макета
Структурирование элементов, расположение блоков важно для восприятия данных. На первый план следует выделить основные показатели, название сравниваемых продуктов. Вы также должны указать полезность информации для пользователя — заголовок должен привлекать внимание.
Остальные данные можно найти в форме:
- свитер;
- столы;
- колонны;
- графики.
Шаг 6 – Выбор дизайна
На этом этапе выбирается цвет фона, текст. Выбираемые шрифты, размер и общий стиль презентации. Вы можете использовать готовые шаблоны в программах.

Шаг 7 – Завершающая вёрстка
необходимо проверить положение всех предметов, осмотреть текст на наличие грамматических и орфографических ошибок.
По окончании создания инфограммы следует просмотреть полученный результат: есть небольшие неудобные для чтения и восприятия фрагменты, есть большие пустые участки изображения.
Где брать изображения и картинки для инфографики
Представленные выше программы содержат большие библиотеки инструментов, значков, изображений и диаграмм. Но если этого недостаточно, вы можете использовать стоковые сервисы, где изображения доступны для бесплатного скачивания. Если вам нужно добавить векторное изображение, вы можете использовать сторонние программы или готовые решения, найденные в сети.
Основные ресурсы для загрузки векторных изображений:
- depositphotos.com;
- freepik.com;
- pixabay.com.
Заключение и видео по теме
Визуальное представление объемного материала и скучного текста — лучший способ заинтересовать пользователя и расширить вашу целевую аудиторию. Самостоятельно создать информативную, качественную и интересную инфографику несложно — воспользуйтесь советами, приведенными в статье. Подойдите к процессу создания инфографики творчески — что вам для этого нужно, вы узнали из нашего материала.



